
Как-то, решив зайти в офис одной компании, я столкнулся с тем, что офис компании переехал. И на дверях старого офиса, был приклеен листок, с новым адресом офиса. Одна проблема - по этому листку, я искал новый офис примерно час, хотя он был, всего в десяти минутах ходьбы от старого. А все из-за того, что на сайте компании не было карты, с новым местонахождением офиса.

На самом деле, разместить карту на сайте, с отмеченным адресом, плевое дело. Однако, к сожалению, многие этого не делают. Да, если у вас просто блог, то карта навряд ли вам пригодится. Но если ваш сайт является представителем реально существующего офиса в оффлайне, то карта на сайте, просто необходима. И неважно, касается это офиса много миллиардной компании, или это всего лишь сайт местной мастерской. Давайте посмотрим, как разместить карту на вашем сайте или блоге.
В русскоязычной части интернета, наиболее популярны карты от двух компаний: Гугл и Яндекс. Не буду говорить, сервис какой компании лучше, но сегодня я расскажу про сервис от компании Гугл.
Существует несколько способов, для того, чтобы вставить гугл карты на свой сайт, и не важно, работает сайт под CMS WordPress или просто на HTML.
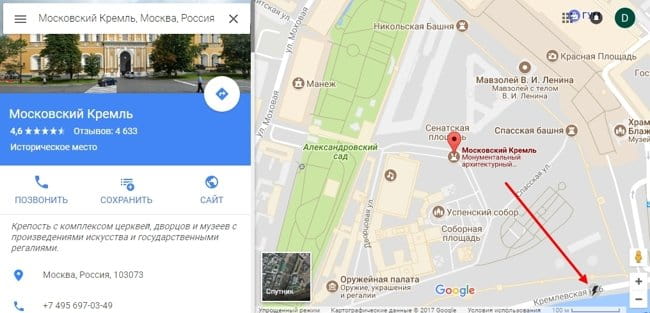
Перейдем на сайт - google.com/maps и выберем нужный адрес в строке поиска.

Обратите внимание, у карты есть два режима, упрощенный и полный. Если вы попали на упрощенный вид, то нужно перейти на полный вид. Для этого нужно просто нажать на значок в правом нижнем углу.
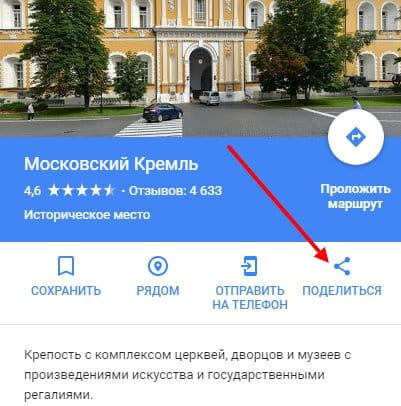
После чего, нужно в левом меню, выбрать пункт - «Поделиться».

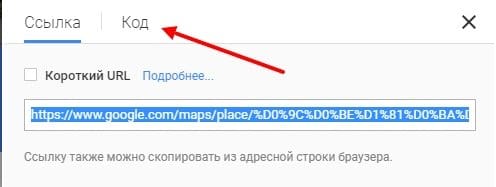
И выбрать пункт - «Код»

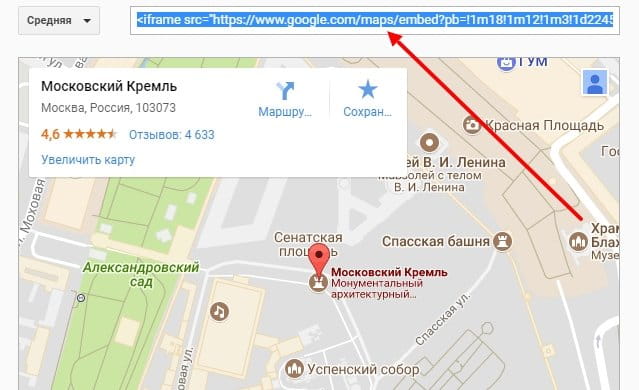
После чего, у вас сразу отобразится карта с несколькими настройками: масштаб и размер карты; маленький, средний, большой, пользовательский. После чего, вы нужно скопировать код.

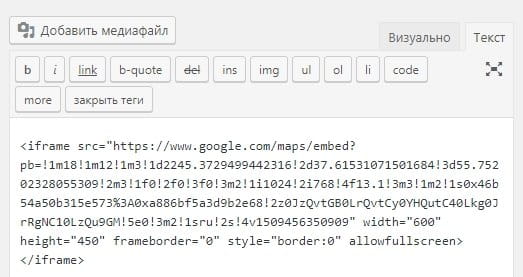
И вставить его в нужное место на сайте. Обратите внимание, если сайт на WordPress, то для вставки кода, достаточно перевести редактор в режим текста, и вставить код в нужное место. Или же вставить код в боковой виджет.

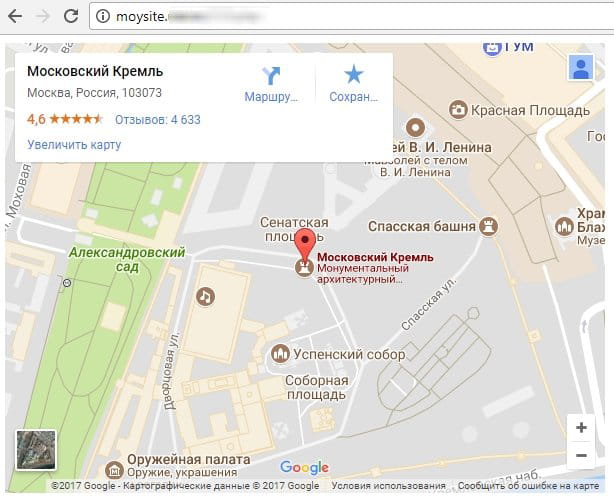
И вот что получится.

Далее, посетитель сайта, уже сможет дальше изменить масштаб, проложить путь до нужной точки, сделать вид со спутника и так далее.
Хотя первый способ, очень простой и позволяет вставить карту Google на сайт буквально в пару кликов, давайте разберем второй способ.
Нужно перейти по адресу - www.google.ru/maps. А далее? Да все как в первом способе. Также выбираете нужное месторасположение, и выбираете код. Единственная разница - сам адрес. А так сервис полностью идентичен.
Подозреваю, что свои адреса для карт имеются для всех доменных зон, коих у Гугл совсем не мало.
Но есть и третий способ. Уж он-то отличается от первых двух. Различие - больше настроек. Давайте перейдем на него - google.com/maps
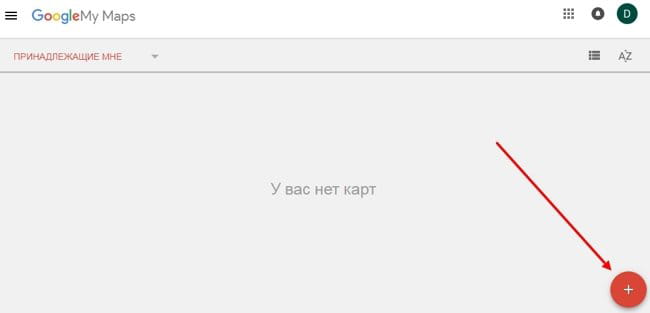
Вначале сервис вам скажет, что у вас нет карт. Что ж, нужно создать. Для этого, необходимо нажать на значок "+"

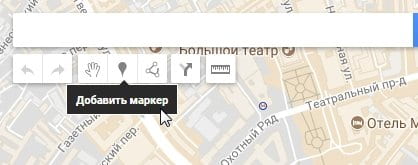
Здесь есть ряд дополнительных элементов: выбрать объекты, добавить маркер, нарисовать линию, добавить маршрут, измерить расстояние или площадь.

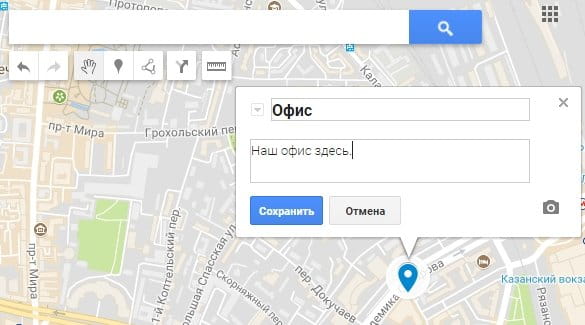
Вставив маркер в нужное место, можно вставить название места и его описание.

При необходимости, можно добавить маршрут, по которому легче проехать.
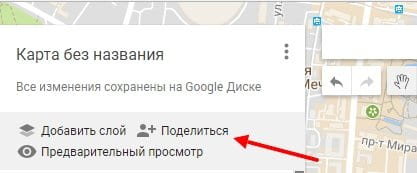
После этого, нужно нажать на кнопку - «Поделиться»

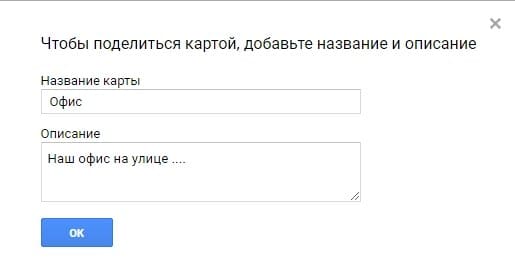
Добавить название и описание карты.

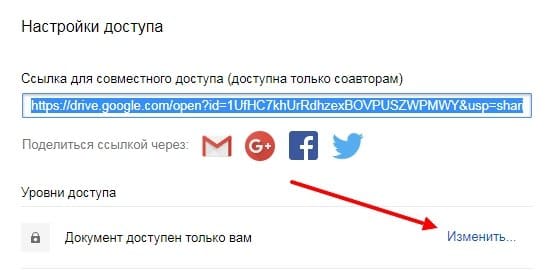
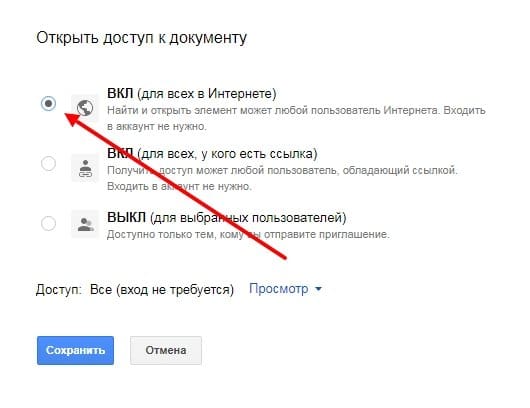
Настроить доступ

И сохранить изменения

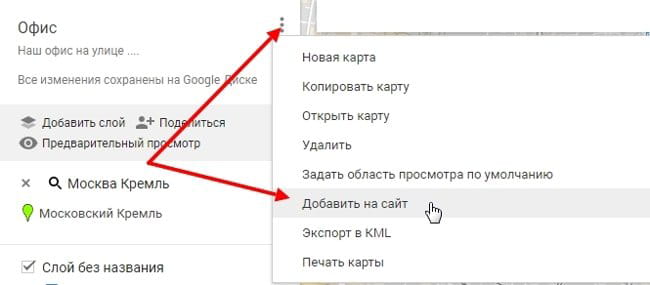
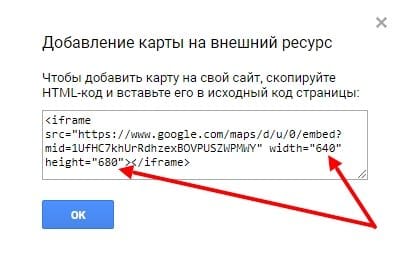
Далее, нажав на три точки справа, выбрать «Добавить на сайт» в появившемся меню.

И теперь, можно вставить полученный код на сайт, при этом, можно сразу изменить размеры.

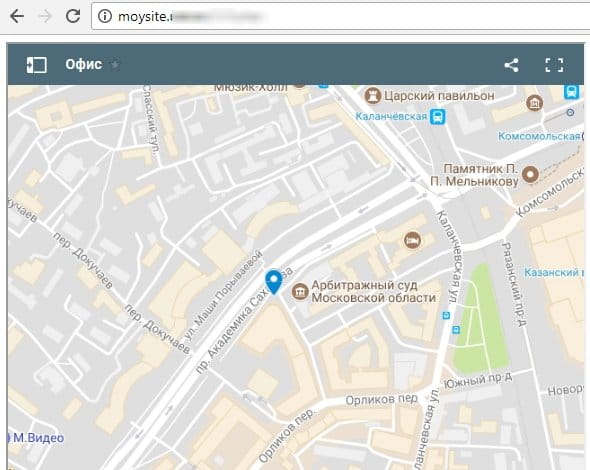
И вот что в результате получится

Таким образом, теперь вам не составит большого труда вставить на ваш сайт карту Гугл, и теперь, вашим клиентам, не придется искать ваш офис, как мне когда-то. И еще напомню. Эти методы, можно использовать на всех типах сайтах, будь это чистый HTML или же CMS, например WordPress.
Ну а если у вас есть вопросы, задавайте их в комментариях, и я обязательно на них отвечу.
Богдан 31.03.22 12:09:19 Ответить
Комментарий:
Отличная статья, разрешите Вам задать вопрос: как установить карту или приложение с картой со строкой поиска. 2ГИС предлагает то, что нужно, но в 2ГИС нужно сначала добавить компанию с инн, огрн, фото фасада здания с табличкой, но я не предприниматель и не самозанятый, я занимаюсь сетевым маркетингом. Может вы подскажете, как посетителям моего сайта можно решить вопрос поиска нужной аптеки не покидая сайт, используя поиск по карте? Спасибо
Правила добавление ссылок
При добавлении ссылки на сайте cpa-ratings.ru вы автоматически соглашаетесь с правилами размещения ссылок, изложенными ниже.
Разрешается:
Запрещается:
За нарушение правил размещения ссылок, ваш аккаунт может быть заблокирован.
Соглашение на использование персоональных данных
Что бы попасть в эту таблицу, вам нужно зарегистрироваться на сайте, в личном кабинете нажать «предоставить доступ к Google Adsense.
Согласно правил Google Adsense вы не должны раскрывать конфиденциальные данные третьим лицам. Но вы можете раскрывать данные о доходах до вычетов. Мы собираем и выводим только данные о вашем доходе.
Вы можете отозвать доступ к вашим данным в любое время на станице security.google.com.
Соглашение на использование персоональных данных
Что бы попасть в эту таблицу, вам нужно зарегистрироваться на сайте, в личном кабинете нажать «предоставить доступ к Рекламной сети Яндекса (РСЯ).
Вы можете отозвать доступ к вашим данным в любое время на станице passport.yandex.ru/.